For many years, Selenium has reigned virtually unchallenged in test automation tools. Although it has had some rivals like Cypress and Protractor, Selenium continues as the preferred one. Some time ago a new competitor entered the scene: Playwright. Will we have a new king? Only time will tell.
I started using Selenium around 2012 and after almost a decade of use, with more lights than shadows, from my point of view, it is an excellent tool for test automation.
I discovered Playwright just a few months ago and after studying it, I decided to test it by creating a small project to assess the pros and cons versus Selenium.
In this article I only intend to cover the most relevant elements for the day to day test operations and that in the end everyone chooses what best suits their needs.
General considerations
For this comparison, I will be using Selenium v3 (I haven't had a chance to try Selenium 4) and Playwright v1.19.
As a programming language I will be using Java.
Languages
Let's start the comparison with the languages supported by each one, and here it is not surprising that Selenium supports more languages and it is something that can make the difference when choosing one or the other.
- Selenium: Python, Java, JavaScript, C#, Ruby, Php.
For its part, Playwright handles several of the most used languages today and I have no doubt that sooner rather than later they will include new ones.
- Playwright: JavaScript / TypeScript, Java, Python, .NET.
Although both, in my opinion, support the most common languages for creating automated tests, I have noticed that Playwright introduces many of its new features first for JS/TS, then for Java, and finally for .NET.
Browsers
As with the languages , Selenium has the upper hand in terms of browser support,being “older”, but Playwright has the most common ones and I don't think that if something works in the browsers it supports, it would be an issue in others.Selenium: Chrome, Firefox, IE, Edge Chromium (Selenium 4), Safari, Opera.
- Playwright: Chromium, Firefox, Webkit, Chrome, Edge
Working with elements
Here lies the main differentiating element between the two tools and what could tip the balance to one side or the other.
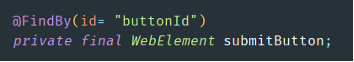
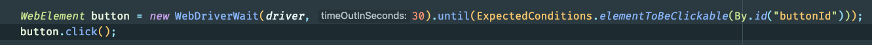
For Selenium, interaction with DOM elements is done through WebElements. To link them with the elements of the page, we use what we know as Locators, such asID, Name, Link Text, CSS Selector, or XPath. There are several ways to create these elements, but they all assume that the element is going to be found already loaded on the page and this, from my point of view, is one of the main weaknesses of Selenium. Many times, when trying to search for the element, it still is not there and the test fails; so, we have to start loading the framework with implicit or explicit waits which add complexity to the architecture of our framework.


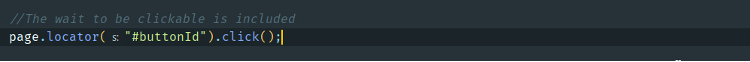
In the case of Playwright, the philosophy is completely different. All the interactions are executed by the Locators. At the beginning, creating the locators could be tricky but they are really easy to understand and they already have the “waits” natively, which makes the execution of the tests much more stable. The most interesting thing is that apparently, it is the focus of the Playwright developers to continue improving this functionality since in each new release they show something new.

Some prefer the more conventional Selenium mode while others prefer the stability that Playwright provides natively to actions on page elements.
Something to point out about Playwright is that it is very strict when it comes to locating an element. If we use a locator that returns more than one element using the method to locate only one, it would show us an error while Selenium would return the first occurrence.
Page Object Model
The Page Object Model design pattern has almost become a standard in test automation frameworks and it is not surprising that it can be implemented using Playwright as well as Selenium. At this point, there is not much to differentiate between the two.
Alerts
The way to handle the dialogues is something where the difference is huge. From my point of view, Selenium manages them more naturally.

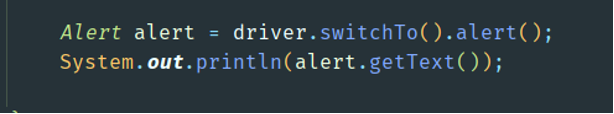
When we expect an alert to be displayed during script execution, we move to it and interact.
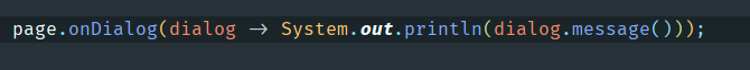
In the case of Playwright, the philosophy changes a little bit. By default, they are auto-discarded, but if we need to interact with them then we first have to define a handler with the desired behavior using anonymous functions for it.

Screenshots
When it comes to screenshots Playwright takes the cake, and the versatility it brings is huge.
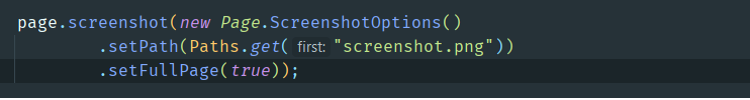
We have options to capture the full screen:

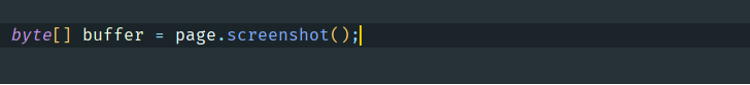
We could store it in a buffer:

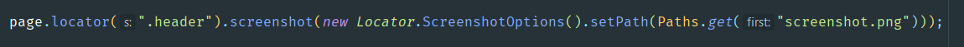
Or capture just one element:

We can define other elements such as the image format, its quality, and the area that we want to capture .
And not only that, but it also allows video recording, something that Selenium lacks.
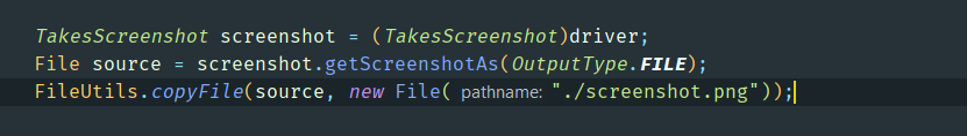
With Selenium, for screenshots, we have to work with more elements.

iFrames
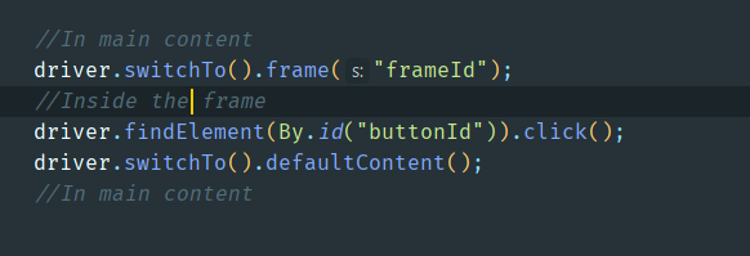
Both are capable of working with iFrames in a simple way, although they follow different philosophies. In the case of Selenium, it treats them as it would a new window, so we first move to the iFrame, do what we need to do and then move back to the main page to continue working.

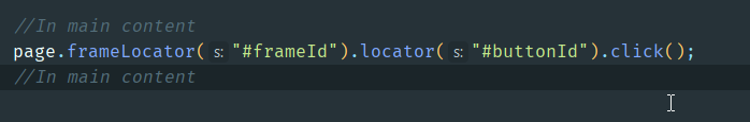
In the case of Playwright, it works almost like any other DOM element, so it is not necessary to move between different "windows".

I like the Playwright way because you always know where you are and you don’t need to add extra lines of code to move in and out the iFrame.
Assertions
Selenium has never had specific functions to carry out assertions, something that from my point of view is totally understandable considering what its main objective is, so to carry them out we have to incorporate other libraries such as TestNG, JUnit, or Hamcrest.
In the case of Playwright, it does incorporate functions to validate results very similar to those provided by Hamcrest, and part of the reason to use them is that, like the other elements of Playwright, they incorporate waits, which provides greater stability to the execution of the tests. Its main drawback is that it is tightly coupled to the framework and does not provide the same flexibility as other external libraries.
In practice, to have a decoupled design I had to use both the Playwright and TestNG functions to perform the validations, something that at first does not seem to be the best.
Support
It would be unfair to make a comparison in this section since Selenium has been in the market for several years and has a large community, so it is very difficult not to find an answer to something we are looking for. As for Playwright, it has been in use and evolution for a very short time, and despite this it has adequate documentation, although I do think it lacks examples. That said, I have to point out that in my process of creating my first project I had some doubts and after creating tickets on GitHub I got a response in just 24 hours, something very positive for a project that is looking to establish itself as an alternative to Selenium.
Conclusions
There are other elements that could be part of this comparison, but I did not want to make the text more extensive and focus only on those aspects that could be relevant when selecting one or the other.
For the time that Selenium has been around, it is a very solid tool to carry out test automation projects and it has a community that helps a lot to solve any type of problem, but after using Playwright, Selenium feels a bit heavy, and the time it takes to release new versions plays against you.
From Playwright I have been very amazed at how quickly it has evolved and that each version is loaded with those new features that make you say “WOW”! Although it has a long way to go to become the reference tool for automated tests, I think it is on the right track and if my next project allows it, I think it would be my choice.
About Encora
Fast-growing tech companies partner with Encora to outsource product development and drive growth. Contact us to learn more about our software engineering capabilities.
