
In today's digital world, web applications are becoming more complex and difficult to maintain due to their size and scale. Micro frontend is an architectural approach that helps developers overcome these challenges by dividing the frontend into smaller and more manageable parts. This article will cover ways of implementing micro frontends, sharing state between them, and using multiple frameworks.
A Modular Approach to Web Application Development
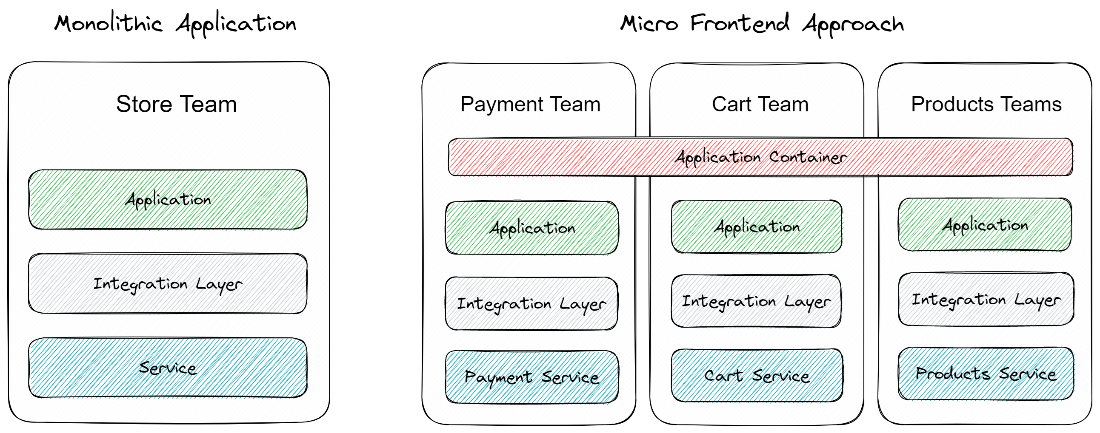
Micro frontend is a modern architecture pattern that involves breaking down a web application into smaller, more manageable pieces, or micro frontends. Each one is an independent and self-contained unit of the application, responsible for rendering a specific part of the user interface and handling its own logic and data. These micro frontends can be developed, deployed, and scaled independently, without affecting the rest of the application.
Micro frontend is an architectural style used to address the challenges of building and maintaining large-scale web applications, such as complexity, performance, and scalability. By breaking down the application into smaller and more modular pieces, developers can reduce the complexity and increase the agility of the development process. Each micro frontend can be developed, tested, and deployed in isolation , which can lead to faster iteration cycles and higher code quality.
Composing Micro Frontends
There are two primary ways of composing micro frontends: server-side and client-side.
Server-side composition is a technique where a server generates and renders the HTML for the entire page. You may be thinking “Doesn’t this negate most of the benefits of using micro frontends?” Yes, it does and for this reason, it is not the usual way to implement micro frontends. But this approach has its use cases, like applications that require server-side rendering for Search Engine Optimization (SEO) purposes or performance reasons. An example of a library that supports this form of composition is Podium.

On the other hand, client-side composition is a technique where each micro frontend is loaded and rendered separately in the browser. It works in the exact same way as frontend frameworks, the server sends a minimal HTML page and some JavaScript, which then loads and renders the page. This approach is more common and provides a more interactive and familiar user experience. It also allows for faster development cycles, as each micro frontend can be independently developed and tested in isolation.
It is worth noting that there are hybrid approaches that combine server-side and client-side rendering, such as partial server-side rendering or client-side rendering with hydration. These approaches can provide the benefits of both techniques while minimizing their drawbacks.
Approaches to State Management in Micro Frontends
Sharing state between micro frontends can be a tricky topic. While it is generally best to avoid coupling between micro frontends by keeping data separate, there are cases where it may make sense. It is important to note that because each micro frontend is loaded and rendered independently, they have their own isolated state.
Fortunately, there are several ways of sharing state between micro frontends. One approach is to use a centralized state management system, which allows for a single source of truth that can be accessed by all micro frontends. If all micro frontends use the same framework, such as React, you can delegate state management to the container app and pass it along using props. With this approach, each micro frontend can dispatch actions to update the state, and the changes will be propagated to all other micro frontends that are subscribed to the state. The downside is the coupling and the requirement of using the same framework.
Another approach is to implement a custom state-sharing mechanism. This can be done by using a pub-sub model where each micro frontend subscribes to the changes in the state that are relevant to them. When a change occurs, the publisher sends a message to all subscribers, and each micro frontend updates its local state accordingly. This approach uses the browser-inbuilt custom events APIs (Application Programming Interfaces) and requires a bit more effort to implement and maintain, but it provides more flexibility and control over the state management.
While there are other methods to consider, it is important to establish a clear and consistent data model and communication protocol for sharing state between micro frontends. This helps ensure that the micro frontends can access and modify the state accurately. It is crucial to handle potential conflicts and race conditions that may arise when multiple micro frontends attempt to modify the same piece of state simultaneously. By properly addressing these issues, you can avoid inconsistencies and ensure the seamless operation of your micro frontend system.
Overall, sharing state between micro frontends can be a challenging task, but it is achievable if your domain slicing and modeling are optimal. Choosing the right approach depends on the specific requirements and constraints of the application. Although, by following best practices and using the appropriate tools and techniques, it is possible to achieve a scalable and maintainable state management system in a micro frontend architecture.
Benefits and Challenges of Using Multiple Frameworks
You may be tempted to use multiple frameworks while developing a micro frontend application, however, as hinted in the last section, using multiple frameworks can lead to increased complexity, code duplication, and compatibility issues. Each framework has its own way of handling state management, routing, and data fetching, which can create inconsistencies and conflicts. Additionally, different frameworks may have different performance characteristics and resource requirements, which can affect the overall user experience.
If it is necessary for you to use multiple frameworks, establish clear guidelines and best practices, as it can help mitigate some of the issues. Some of the key considerations are:
- Define a consistent coding style and architecture across all micro frontends to minimize code duplication and inconsistencies
- Establish a centralized configuration and build system that can manage and optimize the assets and dependencies of each micro frontend
- Use a shared library or utility functions to handle common functionalities such as state management, routing, and data fetching
- Establish clear communication protocols and data models to ensure that the micro frontends can interact with each other seamlessly
By following these best practices and using the appropriate tools and techniques, it is possible to leverage the benefits of using multiple frameworks while minimizing their drawbacks. The key is to balance flexibility and consistency and prioritize the system's user experience and maintainability.
Key Takeaways
- Micro frontend is an architectural approach that breaks down a web application into smaller, more manageable parts that can be developed, deployed, and scaled independently
- There are two primary ways of composing micro frontends: server-side and client-side, and there are hybrid approaches that combine both techniques to provide the benefits of both techniques while minimizing their drawbacks
- Sharing state between micro frontends can be done by using a centralized state management system, a custom state sharing mechanism, or other methods, but it is important to establish a clear and consistent data model and communication protocol for sharing state between micro frontends
- Using multiple frameworks in a micro frontend architecture can be both beneficial and challenging, and it is essential to establish clear guidelines and best practices for using multiple frameworks to minimize code duplication and inconsistencies
Conclusion
Micro frontends are becoming increasingly popular as web applications become more complex and difficult to manage. By dividing the frontend into smaller and more manageable parts, developers can build applications that are more scalable, maintainable, and user-friendly. Whether you choose to use server-side or client-side micro frontends, or multiple frameworks, it is essential to follow best practices and implement proper communication channels to ensure the overall performance and user experience of the application.
References
- https://single-spa.js.org/
- https://podium-lib.io/
- https://micro-frontends.org/
- https://martinfowler.com/articles/micro-frontends.html
- https://nx.dev/more-concepts/micro-frontend-architecture
Acknowledgments
This article was written by João Pedro São Gregório Silva, Software Engineer at Encora. Thanks to Thiago Massariolli Sigrist and João Augusto Caleffi for their reviews and insights.
About Encora
Fast-growing tech companies partner with Encora to outsource product development and drive growth. Contact us to learn more about our software engineering capabilities.