Como desarrolladores front-end, generalmente queremos elegir la tecnología más adecuada para cada uno de nuestros proyectos con el fin de mejorar la forma en que escribimos y organizamos el código. Por lo tanto, el objetivo principal de este artículo es revisar las características principales de Vue.js, un marco de JavaScript progresivo, que nos permite desarrollar rápidamente aplicaciones de una sola página (SPA) que se mantienen fácilmente mientras se utilizan sus componentes y características reactivas, como como interfaces reactivas y enlace de datos.

What is Vue.js?
Creado por Evan You, Vue.js es un marco JavaScript progresivo de código abierto para crear interfaces de usuario (UI) y aplicaciones de una sola página; se conoce comúnmente como Vue. Este marco utiliza "alto desacoplamiento", lo que permite a los desarrolladores crear progresivamente interfaces de usuario (UI).
Why Vue.js?
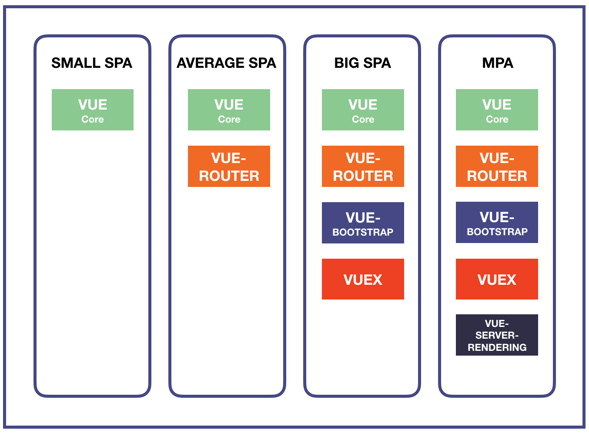
La modularización de bibliotecas utilizando un marco es común en el desarrollo de frontend. Tanto React como Angular tienen modularización. Pero lo que diferencia a Vue.js de otras alternativas es su "alto desacoplamiento", lo fácil que es extender las funcionalidades y lo bien que funcionan todas las partes una vez que se incluyen más módulos. Por ejemplo, si queremos organizar y renderizar pequeños componentes visuales, todo lo que necesitamos es la biblioteca "central" de Vue.js; no es necesario incluir bibliotecas adicionales. A medida que la aplicación crece, tenemos bibliotecas para administrar rutas como "vue-router", bibliotecas para administrar el estado global como "vuex" o bibliotecas para crear aplicaciones web receptivas como "bootstrap-vue". Además, si nuestra aplicación necesita ser optimizada o necesita un buen SEO, podemos incluir la biblioteca "vue-server-rendering". En la siguiente figura podemos ver cómo se van incluyendo progresivamente las librerías que acabamos de mencionar, desde un pequeño SPA hasta aplicaciones multipágina (MPA)

El sistema de componentes de Vue.js es reactivo, lo que significa que Vue.js sabe cómo comunicarse a través de eventos asincrónicos; por ejemplo, un componente hijo puede comunicarse con su componente padre a través de eventos. Con Vue.js no hay fricción con otras bibliotecas o recursos, es decir, podemos utilizar la herramienta con la que nos sentimos más cómodos. Por ejemplo, podemos escribir solo HTML y JavaScript o si queremos podemos agregar CSS, JSX o TypeScript.
Vue.js tiene una línea de comando especial (CLI) creada en Node JS. Esta herramienta nos permite iniciar un proyecto utilizando un modelo estándar (o plantilla base). Además, el equipo de desarrollo de Vue.js mantiene una extensión de Chrome que nos permite ver cómo se representa nuestro árbol de componentes, cómo se inician y registran los eventos, cómo se guarda el estado interno de cada componente y cómo se muestra el estado global del componente. se está comportando.
Who is Using Vue.js?
Más de 700 empresas utilizan Vue.js. Algunos de los más importantes son: Xiaomi, Alibaba y Gitlab. La lista completa está disponible en: https://stackshare.io/vue-js/in-stacks.

Desarrollando con Vue JS
Configuracion del entorno
Hay diferentes formas de incluir Vue.js en su proyecto web:
● Descargar el archivo Vue.js e incluirlo con la etiqueta <script> directamente en el archivo HTML.
● Usar CDN al incluir la etiqueta <script> en el archivo HTML
● Instalarlo con Node Package Manager (NPM)
● Usar Vue-cli para configurar su proyecto
En el siguiente ejemplo, usamos CDN, donde la etiqueta <div> contiene el código de la plantilla, la etiqueta <script> contiene el código del script y la etiqueta <style> contiene el código CSS.
message
<html>
<head>
<title>Simple Vue.js Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue"> </script>
</head>
<body>
<div id="app">
<p>Avantica Blog Visitors!</p>
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello'
}
});
</script>
<style>
p {
font-size: 2em;
text-align: center;
}
</style>
</body>
</html>

Tenga en cuenta que en el ejemplo de código anterior, se creó una instancia de Vue con la sintaxis "new Vue ()". Esta instancia tiene una opción llamada "el", que se refiere a la etiqueta <div> donde se encuentra el código de la plantilla; por lo que los "datos", que contienen los atributos de la aplicación, se pueden representar dentro de la etiqueta <div>. Otras opciones que acepta una instancia de Vue son: 'calculado', 'reloj', 'métodos' y ganchos de ciclo de vida, donde la opción 'calculado' contiene los captadores o definidores de los 'datos'; la opción 'mirar' contiene los observadores de los 'datos'; la opción 'métodos' contiene el comportamiento o las funciones de la aplicación Vue; y los ganchos del ciclo de vida como 'creado', 'montado' o 'destruido' son estados del ciclo de vida de la instancia de Vue.js.
Si queremos crear un proyecto de Vue.js usando NPM, que se recomienda para aplicaciones a gran escala, podemos instalar la última versión estable de Vue.js usando el siguiente comando:
> npm install vue
Luego, podemos crear un proyecto Vue.js usando:
> vue create my-first-vue-app
Representación declarativa
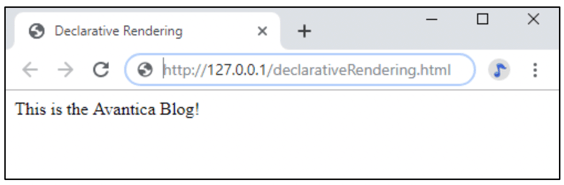
El núcleo de Vue.js nos permite renderizar datos de forma declarativa al DOM usando una sintaxis de plantilla simple:
message
<div id="app">
</div>
<script type="text/javascript">
var app = new Vue({
el:'#app',
data: {
message: 'This is the Avantica Blog!'
}
})
</script>

Tenga en cuenta que Vue.js evalúa la declaración declarada por llaves dobles, por lo que el objeto "datos" de la instancia de Vue se representa en la plantilla de cadena. Por lo tanto, el objeto de datos y el DOM están vinculados y ahora todo es reactivo. Podemos confirmar esto abriendo nuestra consola JavaScript y configurando app.message en un valor diferente.
Directivas
Las directivas son atributos especiales con el prefijo v- (como v-if, v-else, v-show, v-bind y v-model) que nos permiten manipular el DOM. Por ejemplo:
<div id="app">
<p v-if="shown">You can see this message.</p>
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
shown: true
}
});
</script>
Aquí, la directiva condicional v-if elimina o inserta el elemento <p> si el valor de la expresión "mostrado" es verdadero. Si ingresamos app.shown = false en nuestra consola JavaScript, deberíamos ver que el mensaje desaparece. Entonces, podemos vincular datos para la estructura del DOM.
Algunas directivas pueden tomar un "argumento", indicado por dos puntos después del nombre de la directiva. Por ejemplo, la directiva v-bind se utiliza para actualizar de forma reactiva un atributo HTML. A continuación, el "marcador de posición" es un argumento que le dice a la directiva v-bind que vincule el atributo "marcador de posición" del elemento al valor de la expresión "valor esperado".
<div id="app">
<input v-bind:placeholder="expectedValue" />
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
expectedValue: 'edit me'
}
});
</script>
Aquí, mantiene el atributo "marcador de posición" del elemento actualizado con la propiedad "valor esperado" en la instancia de Vue. Si ingresamos app.expectedValue = 'write here ...' en nuestra consola de JavaScript, veremos que el HTML enlazado se ha actualizado, en este caso, el atributo 'placeholder'.
Bucles
La directiva v-for se utiliza para mostrar una lista de elementos que utilizan los datos de una matriz. En el siguiente ejemplo, mostramos una lista de ubicaciones de Avantica al completar las "ubicaciones" de Array. Si ingresamos app.locations.push ({text: 'Cochabamba, Bolivia'}) en nuestra consola JavaScript, podemos ver un nuevo elemento adjunto a la lista.
location.text
<div id="app">
<ul>
<li v-for="location in locations">
</li>
</ul>
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
locations: [
{ text="Silicon Valley, USA" },
{ text="San Carlos, Costa Rica" },
{ text="Lima, Perú" }
]
}
});
</script>
Manejo de eventos
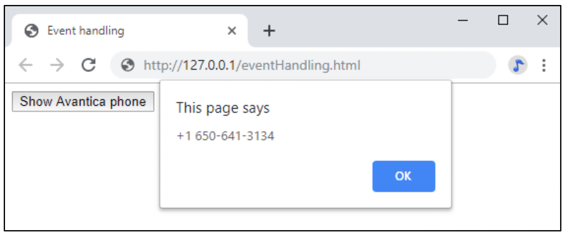
Para interactuar con los usuarios, podemos usar la directiva v-on para adjuntar detectores de eventos que invocan métodos en nuestras instancias de Vue. En el siguiente ejemplo, cuando el usuario hace clic en el botón, se invoca el método Vue (llamado "showPhone") y muestra un mensaje en la ventana con el número de teléfono de Avantica. Vue.js proporciona notaciones abreviadas para los oyentes de eventos, por lo que podemos reemplazar "v-on:" con "@".
<div id="app">
<button v-on:click="showPhone">Show Avantica phone </button>
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
methods: {
showPhone: function () {
alert('+1 650-641-3134');
}
}
});
</script>

El enlace de datos
Vue.js proporciona la directiva v-model que crea un enlace bidireccional entre la entrada del formulario y el estado de la aplicación. En este ejemplo, la declaración y el objeto "datos" están vinculados. Si ingresamos app.message = '¡Hola de nuevo visitante!' en nuestra consola de JavaScript, veremos que la plantilla de texto de cadena y el valor de <input> se han actualizado.
message
<div id="app">
<p></p>
<input v-model="message">
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
message: 'Hello Visitor!'
}
});
</script>
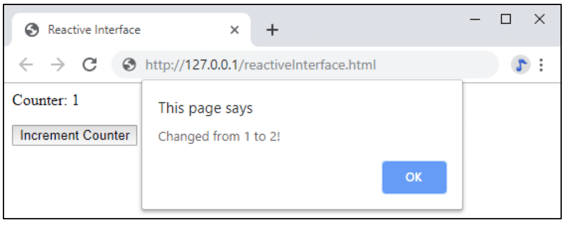
Interfaces Reactivas
Vue.js también proporciona opciones para agregar reactividad a las propiedades, que se agregan dinámicamente, mediante el uso de la propiedad watch, que funciona como un observador.
counter
<div id="app">
<p>Counter:</p>
<button @click = "counter++">Increment Counter</button>
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
counter: 1
},
watch: {
counter: function(new_val, old_val) {
alert('Changed from' + old_val + ' to ' + new_val + '!');
}
}
});
</script>

Propiedades Calculadas
Las expresiones en la plantilla son muy convenientes para operaciones simples porque incluir demasiada lógica en nuestras plantillas puede generar olor a código, lo que dificulta su mantenimiento. Por lo tanto, podemos usar una propiedad calculada, que es básicamente una función de obtención que siempre depende del valor asociado del objeto "datos". Aquí tienes un ejemplo:
message
<div id="app">
<p>Original message: ""</p>reversedMessage
<p>Computed message: ""</p>
</div>
<script type="text/javascript">
var app = new Vue ({
el: '#app',
data: {
message: 'Avantica'
},
computed: {
reversedMessage: function() {
return this.message.split('').reverse().join();
}
}
});
</script>
Aquí, usamos una propiedad calculada llamada "reversedMessage" donde el valor de app.reversedMessage siempre depende del valor de app.message. Puede vincular datos a propiedades calculadas en plantillas como una propiedad normal. Vue.js es consciente de que app.reversedMessage depende de app.message, por lo que actualizará cualquier enlace que dependa de app.reversedMessage cuando cambie app.message.
Componentes
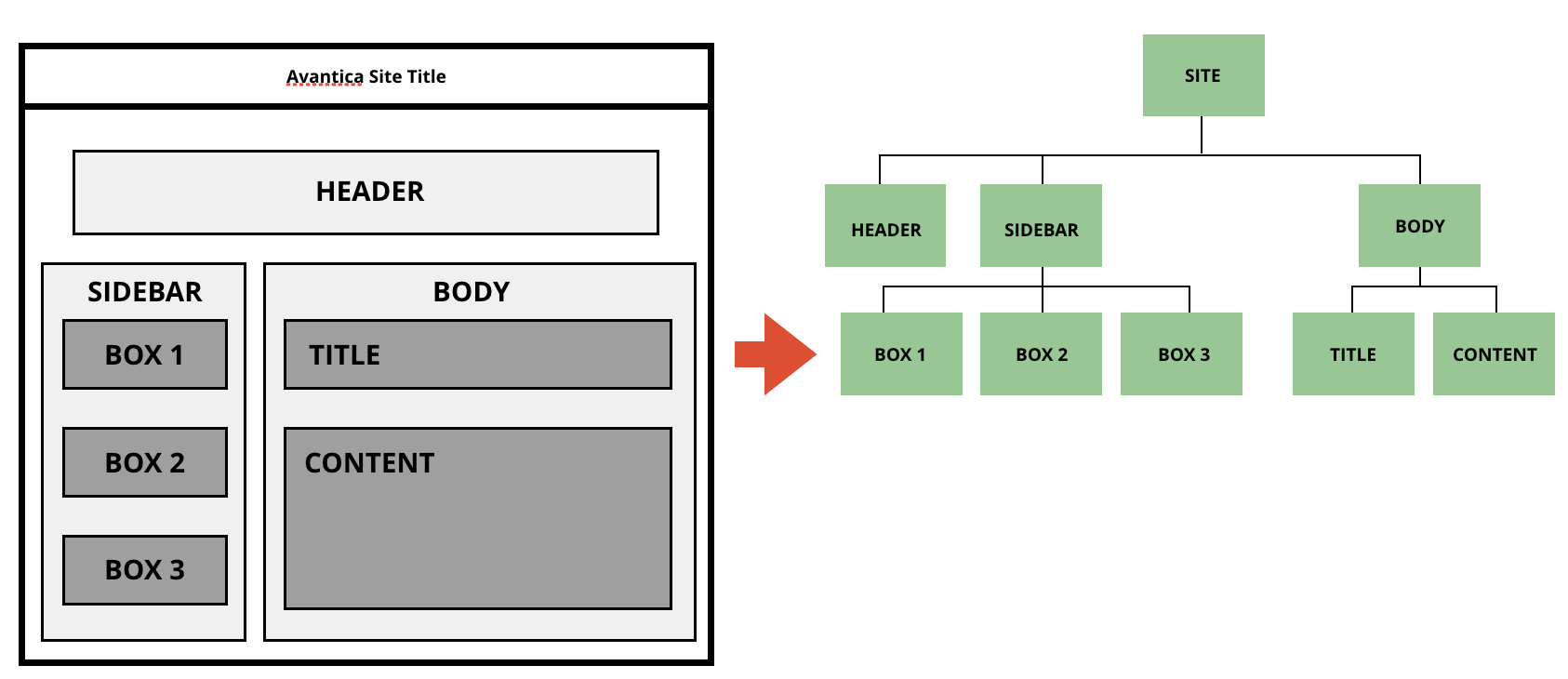
El sistema de componentes de Vue.js nos permite crear aplicaciones a gran escala compuestas por componentes pequeños, autónomos y reutilizables. Dado que los componentes son instancias de Vue reutilizables, aceptan las mismas opciones que el nuevo Vue, como datos, cálculo, observación, métodos y enlaces de ciclo de vida. La siguiente figura muestra cómo una interfaz de aplicación típica se abstrae en tres componentes: encabezado, barra lateral y cuerpo.

El siguiente es un ejemplo de cómo usar un componente de Vue llamado <button-counter>:
count
<div id="app">
<button-counter></button-counter>
<button-counter></button-counter>
<button-counter></button-counter>
</div>
<script type="text/javascript">
Vue.component('button-counter', {
data:function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked metimes.</button>'
});
var app = new Vue ({
el: '#app'
});
</script>
Aquí, creamos un componente con la sintaxis: Vue.component, donde el primer parámetro es el nombre del componente y sus opciones son: "datos" y "plantilla". Los componentes de Vue se pueden reutilizar tantas veces como queramos; en el ejemplo, usamos <button-counter> </button-counter> tres veces. Tenga en cuenta que al hacer clic en los botones, cada uno mantiene su propio recuento por separado. Esto se debe a que cada vez que utiliza un componente, se crea una nueva instancia.
Conclusión
¡Y eso es! Utilizando una pequeña API de Vue.js, hemos creado una aplicación de una sola página (SPA) que actualiza automáticamente la vista en función de los cambios de objeto de 'datos' de la instancia de Vue, manteniendo la vista sincronizada mientras se utilizan los componentes y las funciones reactivas de Vue.js como directivas, representación declarativa, enlace de datos, interfaces reactivas y propiedades calculadas.
Referencias
- Guía de VueJS, tomado de: https://vuejs.org/v2/guide/
- SPA vs MPA. Tomado de:
https://medium.com/@jainshilpa1993/ultimate-death-match-spa-vs-mpa-82e0b79ae6b6 - Por qué elegir VueJS: 5 razones para considerarlo nuestro próximo framework de referencia. Taken from:
https://www.genbeta.com/desarrollo/por-que-elegir-vuejs-5-razones-para-considerarlo-nuestro-proximo-framework-de-referencia - Guía de Vue.js Server-Side Rendering. Tomado de: https://ssr.vuejs.org/
- Tutorial de Vue.js. Tomado de: https://www.tutorialspoint.com/vuejs/index.htm